Terugblik Online event 15 april: Mobile First
De beste strategie voor online succes
66% van de bezoekers bekijkt jouw website op een mobieltje. Een kleiner scherm en verminderde aandachtsspanne zorgen voor unieke uitdagingen om je mobiele bezoeker te boeien en te binden.
We geven 6 tips hoe je jouw pagina's kunt optimaliseren voor kleine schermpjes. Spoiler alert: Lange pagina's zijn niet erg! Aan de hand van de case van friesland.nl laten we zien welke fantastische resultaten je kunt behalen met een mobile first design.
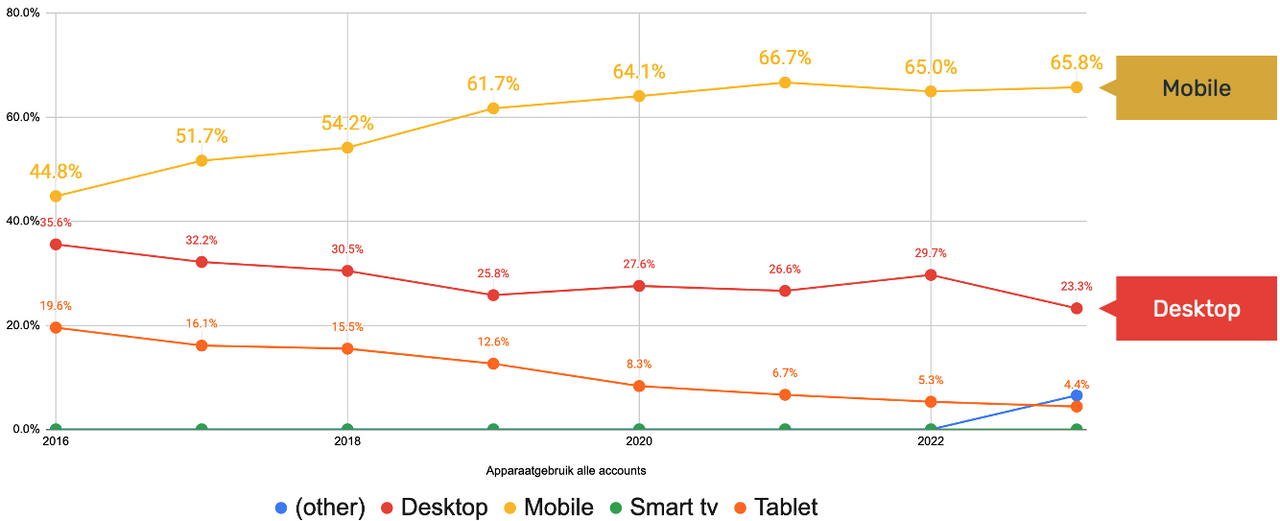
66% van de bezoekers gebruikt een mobieltje
Uit de analyse van 230 websites van toeristische bestemmingen in Nederland, zien we dat 66% van de bezoekers gebruik maakt van een mobieltje. Het is dus erg belangrijk om je website te optimaliseren voor mobiele bezoekers.

Tip:
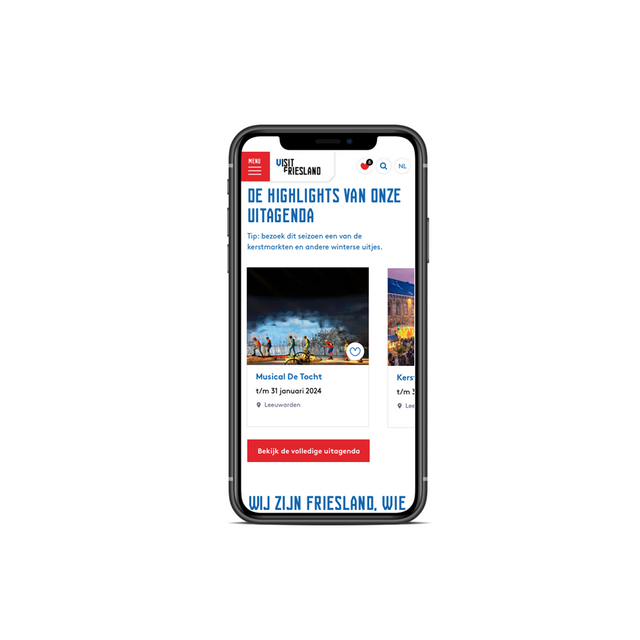
Gebruik de preview in plaece.creator om de pagina's die je aan het bewerken bent ook op je mobiel te bekijken!
Alle content moet "boven de vouw"
De term "Boven de vouw" stamt nog uit de tijd dat kranten met z'n allen in het krantenrek lagen en om aandacht moesten schreeuwen voor passanten op straat. De krant met de meest aantrekklijke kop op de voorkant had de meeste kans om gekocht te worden.

In het digitale tijdperk is het natuurlijk nog steeds erg belangrijk dat je meest belangrijke boodschap direct in beeld staat, vooral op een mobieltje. Maar het is zeker niet zo dat je alle content die je hebt "boven de vouw" moet proppen. Mensen zijn wel gewend om te scrollen. Wees dus niet bang dat je pagina's te lang worden. Lange pagina's zijn niet erg, volgens diverse onderzoeken:
- Focus ligt op "boven de vouw", maar mensen zijn gewend om te scrollen (denk maar aan Facebook, Instagram of TikTok)
bron: https://www.nngroup.com/articles/scrolling-and-attention - 50% van de bezoekers scrollt binnen 10 seconden (90% binnen 14 seconden)
bron: https://www.sectorlight.com/blog/scrolling-scrolling-scrolling - 66% van de aandacht wordt besteed aan content "onder de vouw"
bron: http://uxmyths.com/post/654047943/myth-people-dont-scroll
6 tips voor succesvolle lange pagina's
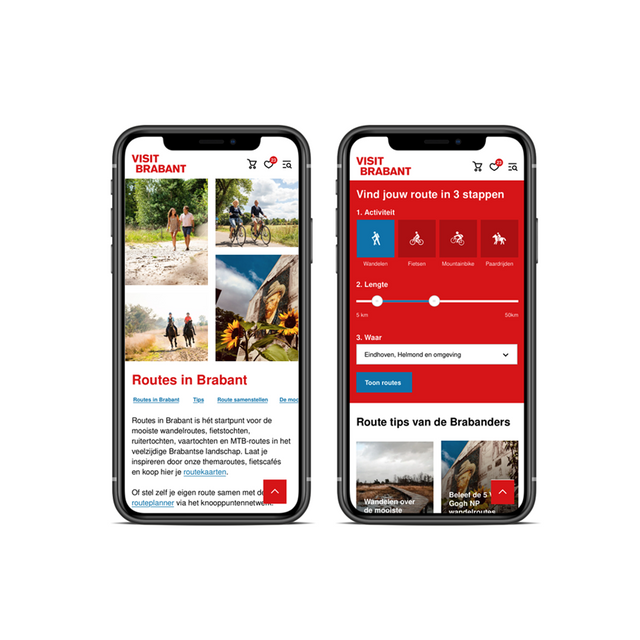
Tip 1: Makkelijke navigatie
Laat je menu “sticky” altijd in beeld staan
Voeg een “Terug naar boven”-knop toe

Tip 2: Structureer de content op een logische manier
Bouw de pagina logisch op qua content en maak gebruik van duidelijk onderscheid tussen de verschillende onderwerpen.

Tip 3: Pas lazyload toe op images
Afbeeldingen worden pas ingeladen op het moment dat ze in beeld gaan verschijnen. (dat gebeurt al standaard op al jullie websites) Lees ook: Snellere websites met lazy loading

Tip 4: Optimaliseer beelden voor mobiel
Beelden worden vaak meer 4-kant of verticaal gebruiktop mobiel. Zorg dat je belangrijkste onderwerp niet buiten beeld valt.
-Stel een focalpoint in
-Gebruik mobiele video

Tip 5: Houd de content interessant
Wissel af in vormen van content
(tegels, tekst, video, andere verschijnings- vormen)
Zorg voor actualiteit

Tip 6: Maak de teksten niet te lang
Zorgt dat niet meer dan 50% van je scherm wordt ingenomen door 1 lap tekst. Gebruik vooral koppen en subkoppen. Maak de pagina scanbaar.

Hoe lang mogen je teksten zijn voor een mobieltje?
De ruimte op een mobieltje is beperkt, je wilt niet TE lange teksten schrijven. Verdeel de tekst in korte scanbare paragrafen. Gebruik hiervoor de volgende richtlijnen:
Titel: 6 woorden
Introductie paragraaf: 20 woorden
Uitgebreide paragraaf: 50 woorden
(uiteraard ook afhankelijk van schermgrootte en font-size)
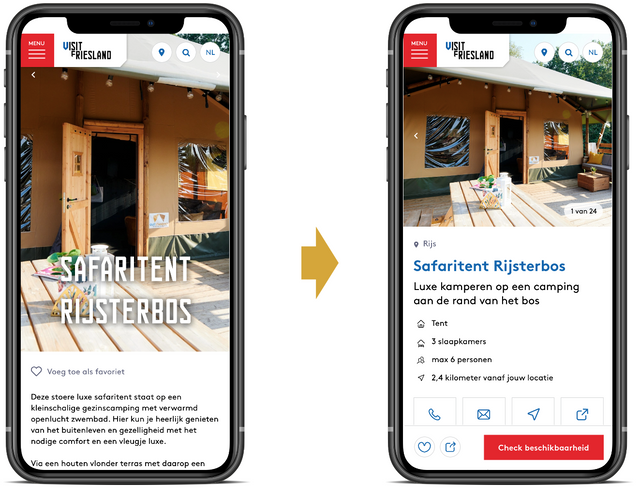
Case: friesland.nl - Impact van “mobile first” redesign voor friesland.nl
Onlangs heeft de detailpagina op friesland.nl een redesign ondergaan.
Doel:
- Beter leesbaar en bruikbaar op mobiel
- Betere integratie boekingen
- Meer leads afleveren aan ondernemer
- Meer interactie stimuleren

De pagina is volledig nieuw ontwerpen, met de laatste inzichten in mobiel gebruik. Zo zijn de meest belangrijke onderwerpen eerst in beeld gezet en is de pagina scanbaar gemaakt. Tal van innovatieve toepassingen zorgen voor een ultiem geoptimaliseerde pagina. En de resultaten? Die liegen er niet om!
De resultaten
1455%
meer deel-acties
170%
meer favorieten
26%
meer clicks op de CTA
Wil jij dit ook?
Meer weten over de resultaten? We vertellen je er graag over